タブを思い通りに使いこなしてみませんか?
好きなだけタブを開いちゃってください。
これらの組み込みツールで自由自在にコントロールできちゃいます。
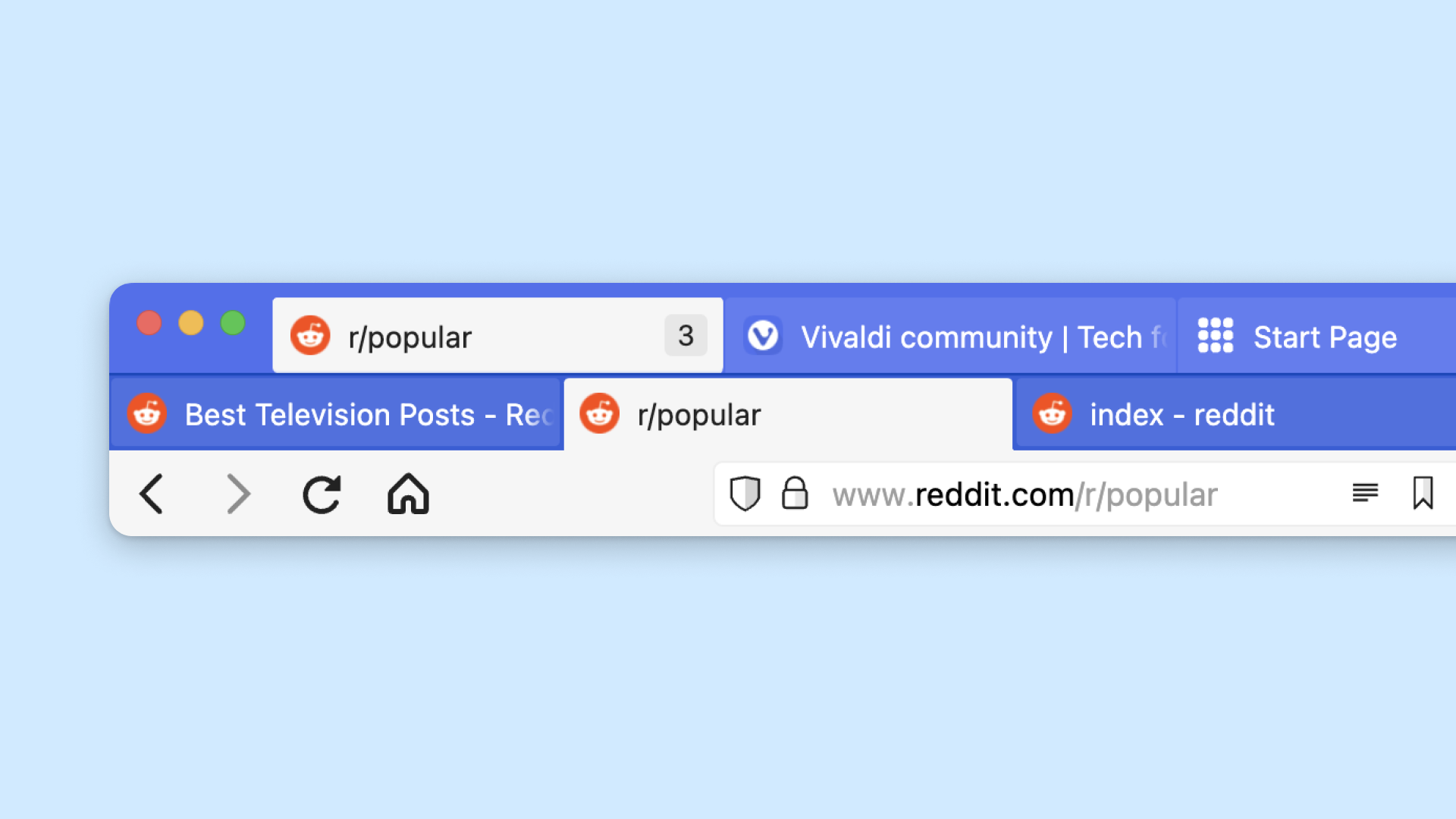
タブ、二段も表示できます
二段型タブスタックがほんとに神。タブの引き出しを開けたら、中にたくさんタブがある感じ。超便利機能の一つ。
タブのグループに好きな名前を付けたり、ページをいくつも並べて表示したり、使わない時に寝かせることもできます。やりたい放題!

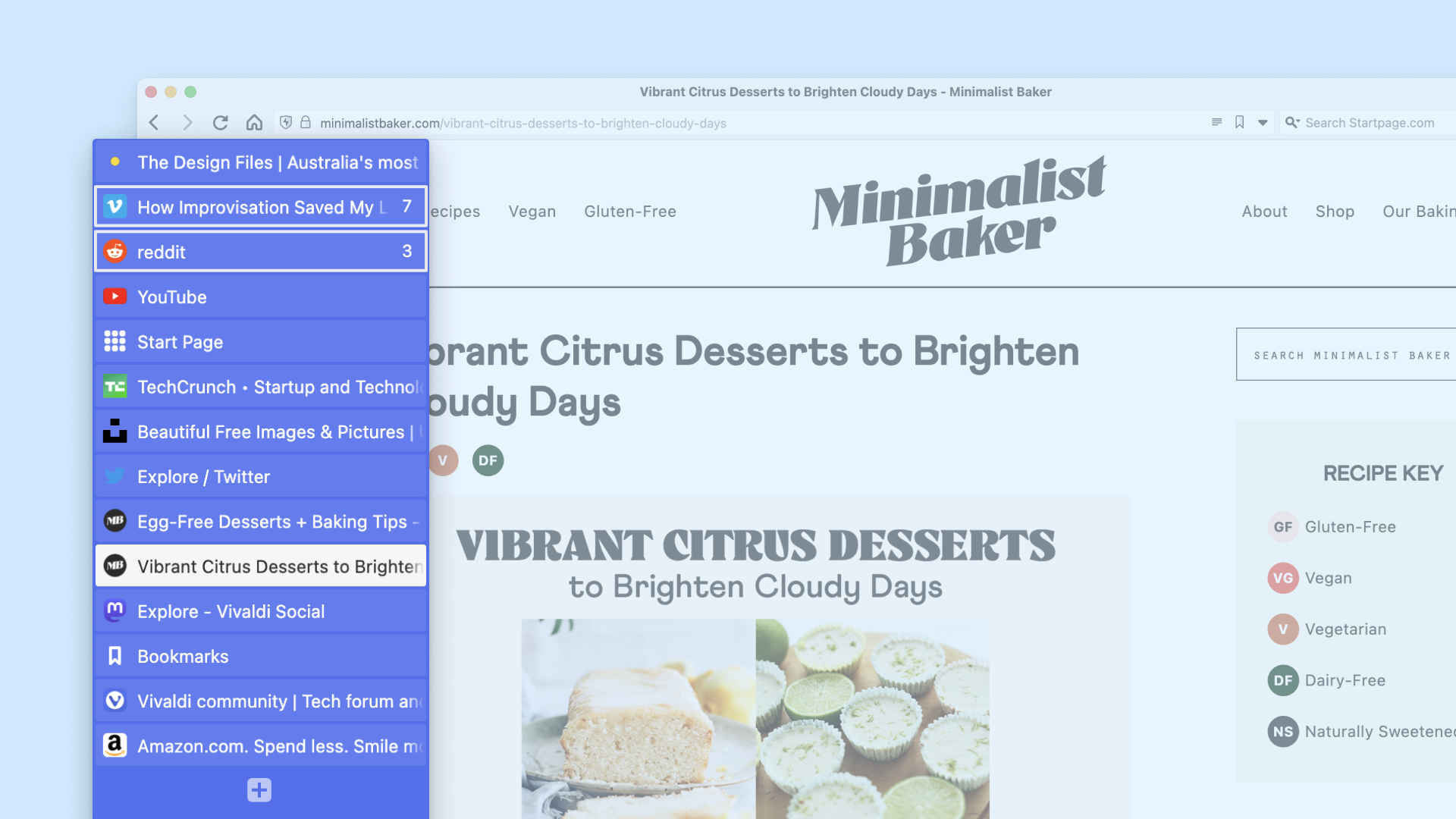
縦タブ
タブバーは右や左にも設置可能。縦型のメリットの一つは、タブの数が多くなってもタブの名前が見られることですね。

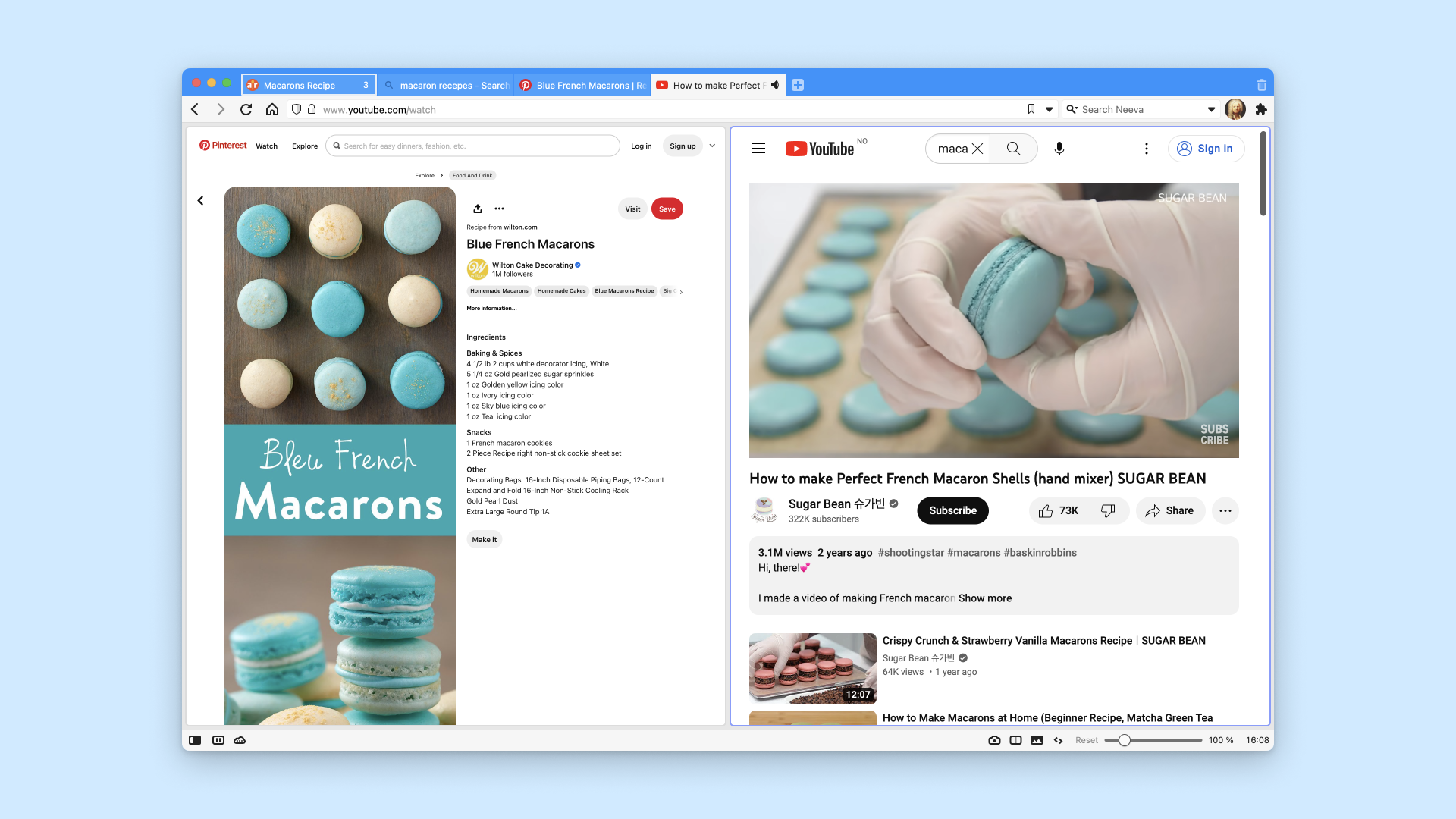
ページをいくつも同時表示
タブの行ったり来たり、昔はやってました - このタブタイリング機能で、やらなくなりました。ブログ記事の下書きとリサーチを、同時にやったり。動画の複窓視聴も。上下左右、好きなページを好きな場所に置く快感。

Vivaldi を愛用している人たちの声
Using @vivaldibrowser, you can display both the mobile and medium sized version of your web page on the same tab. This is great to check your website responsiveness!
@vivaldibrowser just saw the option "Stack tabs by host" and it just made my day!
The recent tab upgrades - double layer stacking plus renaming - is killer! The UX the whole way is so good. Keep up the good work!!
I'm REALLY digging @vivaldibrowser. Mouse gestures are very very cool. Also being able to put tabs on the side. It's super customisable
I use @vivaldibrowser which has tab search already built in. It also lets you put the tab well vertically with a scrollbar, which means you can always read tab titles and icons. This, in addition to automatic tab hibernation, makes the number of open tabs a non-issue.
Tom, if you're in the mood I recommend using @vivaldibrowser. If you keep multiple tabs you can group them and name the group. You can mute all but the active tab through configuration or keyboard shortcuts.

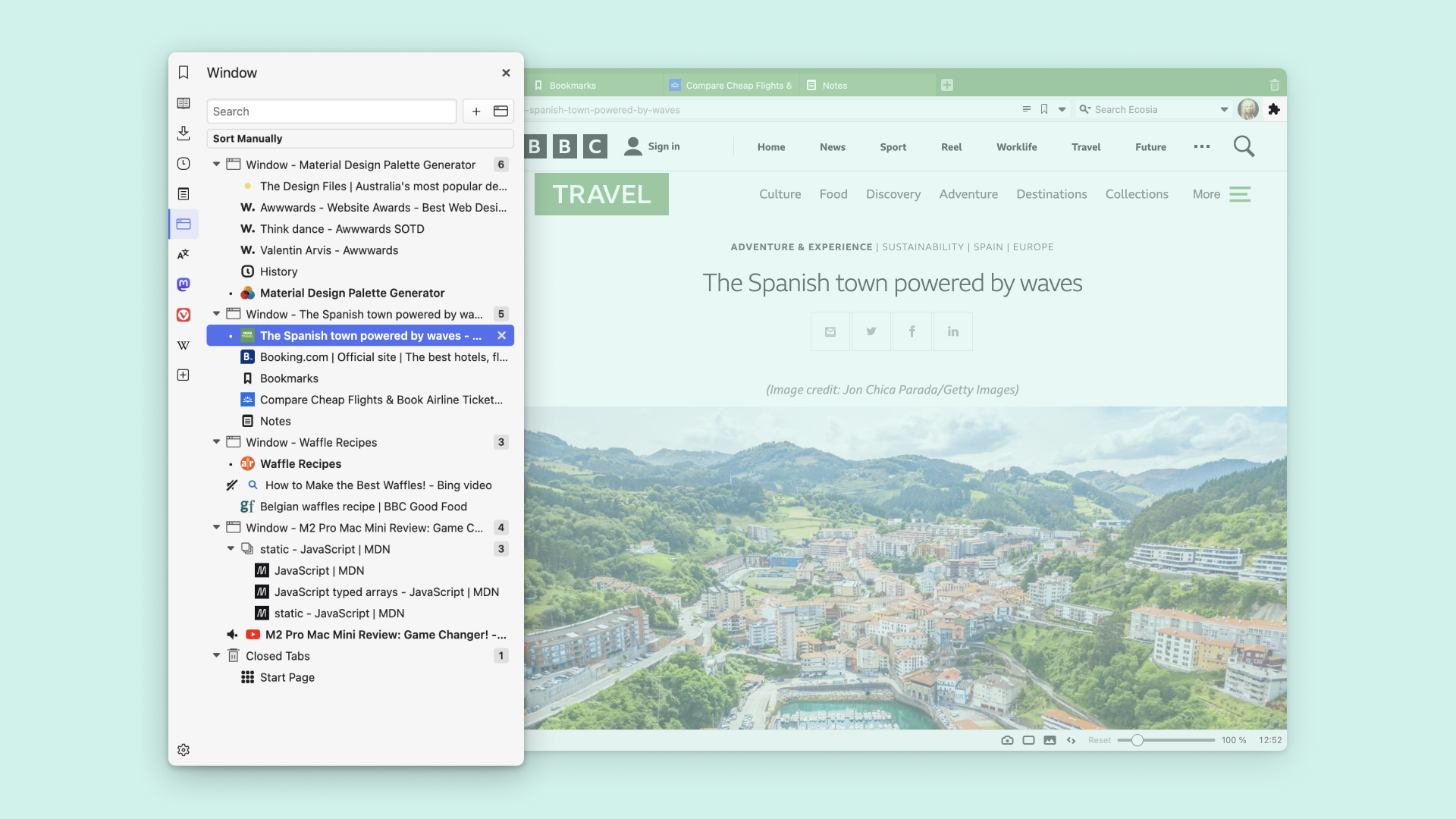
ツリー型タブ
冒険したい方にご提案。タブバーは非表示にもできます。それでもサイドバーのウィンドウパネルから、ツリー型でタブ管理できます。

アコーディオンタブ
アコーディオンタブを使用すると、ワンクリックでタブスタックを展開および折りたたむことができます。特に限られたスペースしか利用できない場合に、情報をすばやく表示・非表示にすることができる便利なオプションです。

タブの検索
タブを見つけ出すことは、望みのない捜し物をするようなことではありません。クイックコマンドを使えば簡単に見つけ出すことができます。

スクロール可能なタブ
スクロール可能なタブを使用すると、タブと二段型のタブバーを水平にスクロールできるため、タブのサイズを保ったまま、もっと多くのタブを開いたままにすることができます。マウスかタブの両側にある矢印でスクロールすることができます。

ピン留めタブ
ピン留めタブを使用すると、一番よく使用するタブとタブスタックを開いたまま、常に同じ場所に置いておくことができます。

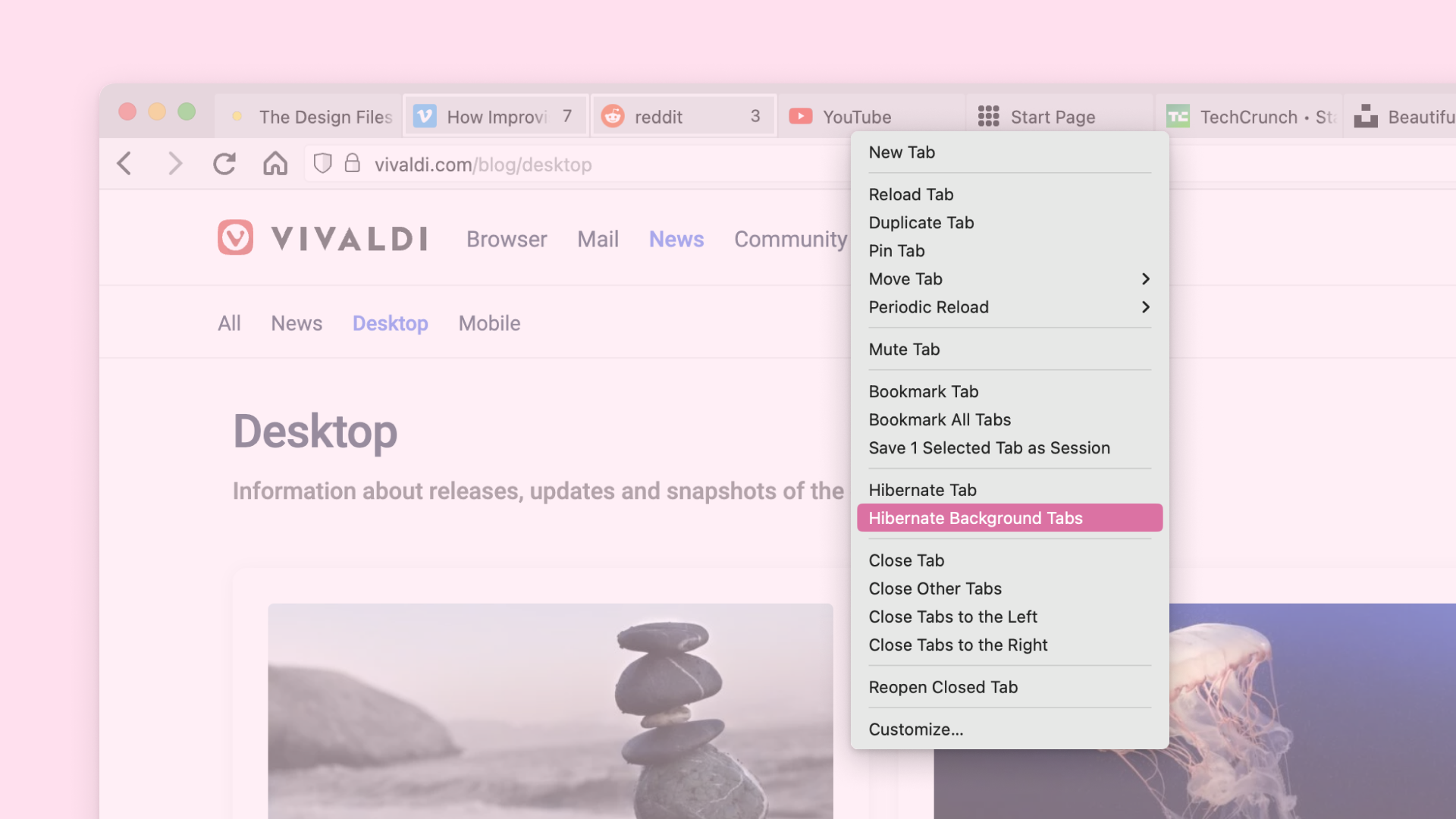
タブの休止
タブを開きすぎてもパソコンが苦しまないように、タブの休止ができます。休止したタブは、また使いたい時にすぐに起こせます。

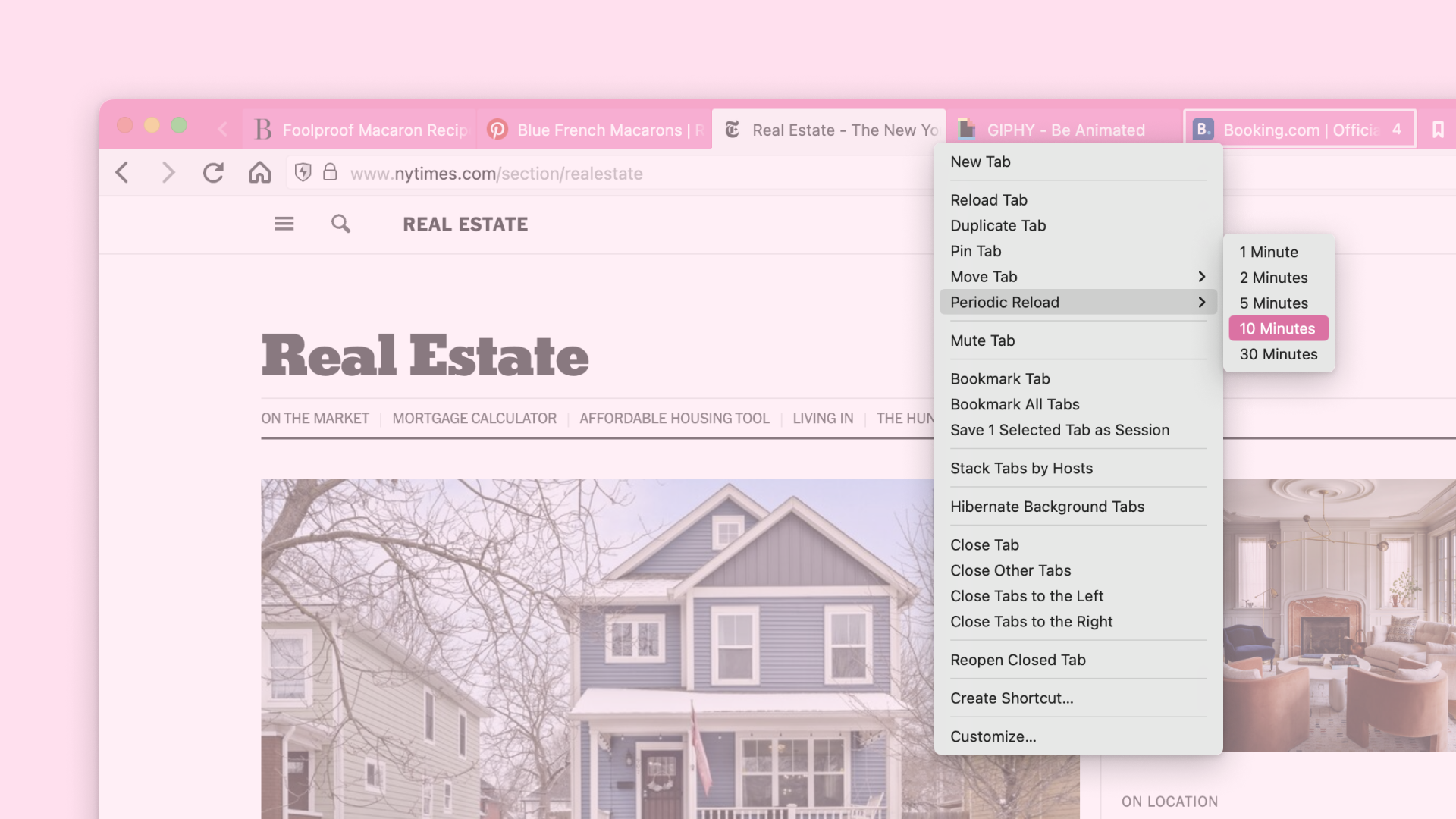
自動リロード
自動タブリロードを有効にしてリロード値を設定することで、サイトの最新バージョンを常に確認したり、他の場所で作業している間はログインしたままにしておくことができます。カウントダウンは、ファビコンとタイトルの下のタブに表示されます。

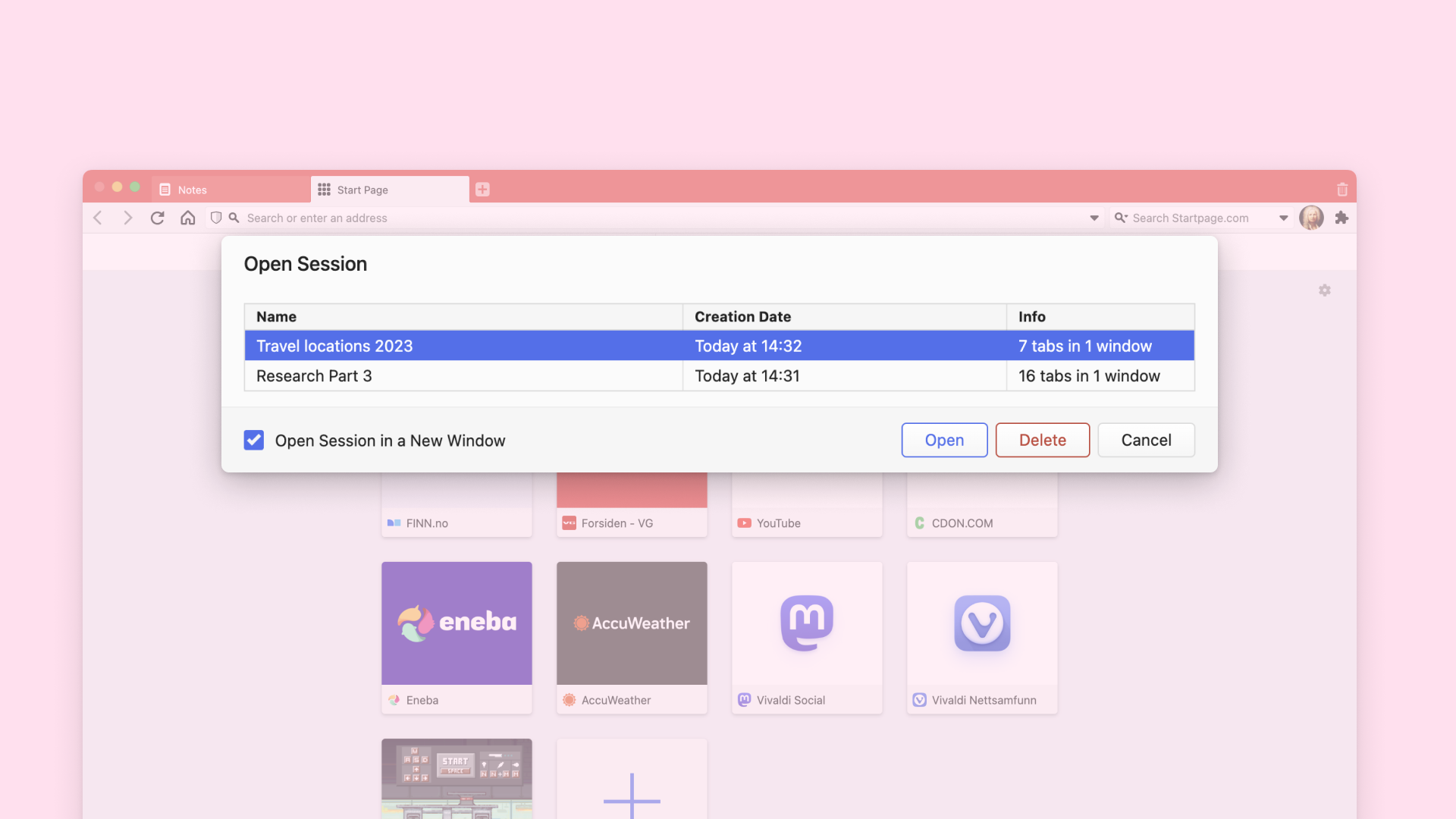
一定のタブをまとめて保存
セッション機能で、また開きたいタブのセットを保存・展開できます。ある作業に使うタブだけまとめたり、後で読みたいタブだけまとめたり。

タブの切り替えもクールに
タブを切り替えるのに、実はタブバーに行かなくても良いのです。キーボードショートカットや、マウスのスクロールで、タブサイクリングができます。

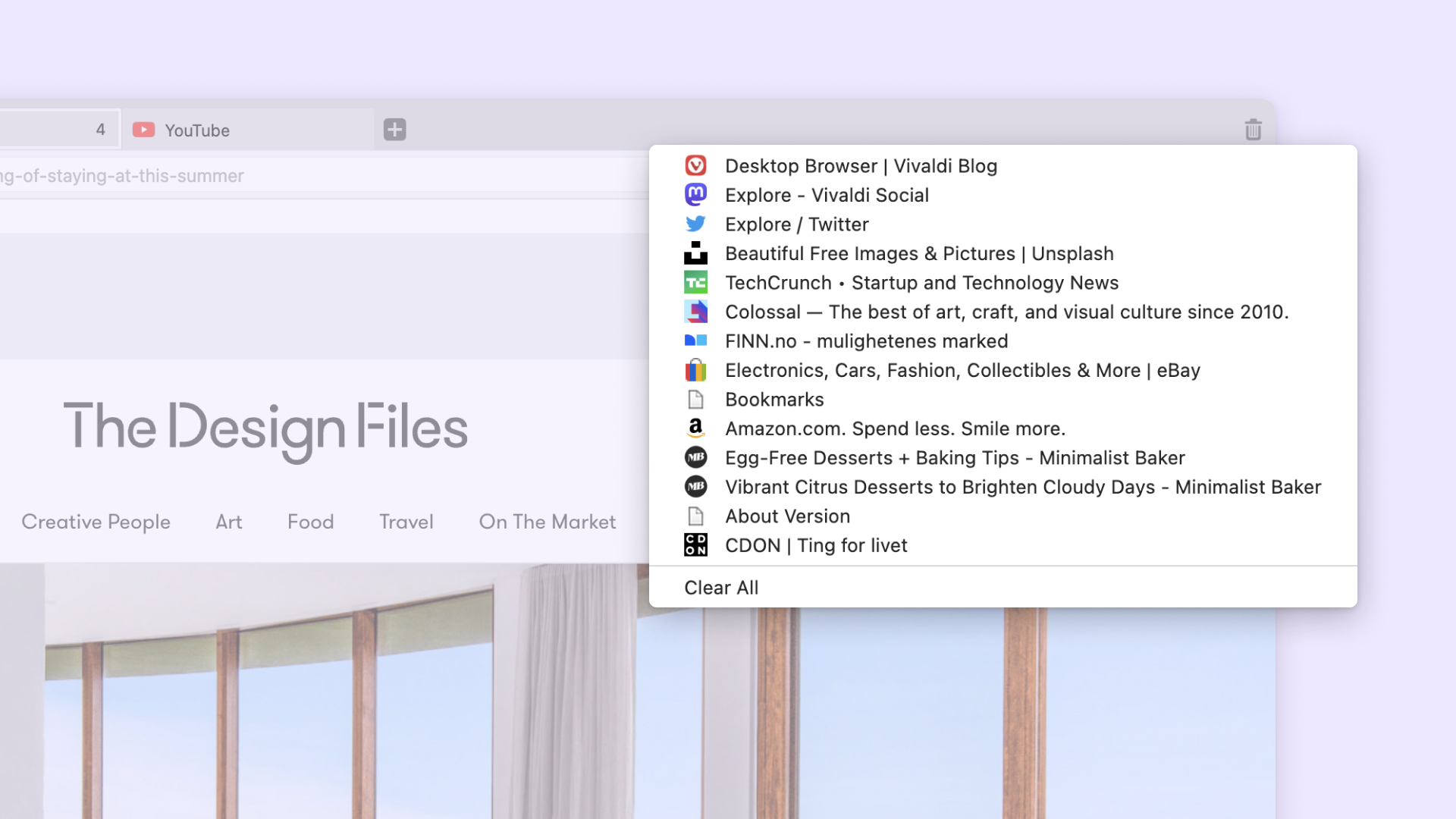
閉じたタブを再度開く
閉じちゃったタブをまた開きたい、なんてことよくありますよね? 最新のセッション内で閉じたタブとウィンドウは、タブバーの右隅にあるゴミ箱アイコンからいつでも開き直すことができます。

安心ミュート
想定外に音が出たら嫌ですよね。自動再生の動画にも蓋ができます。タブ単位でミュートできるので、別のページに行っても安心。